지극히 주관적인 분석이니 잘못된 댓글 혹은 불편한 내용은 댓글 통해 남겨주세요 ヽ(✿゚▽゚)ノ
로그인 화면

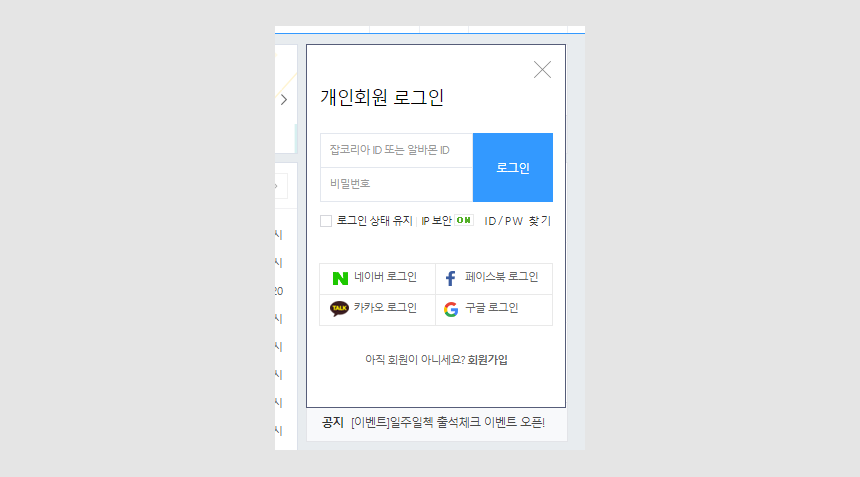
- 통상 타 사이트에서 로그인을 클릭하면 로그인 페이지로 이동시키지만 잡코리아 개인회원의 경우 팝업창으로 제시하는 게 독특했다. 비단 로그인 화면뿐 아니라 메인 UI가 전반적으로 복잡한 느낌.

- 마켓 컬리 소셜 로그인 미제공(간편 로그인을 왜 제공하지 않는 걸까..)
- 단점: 로그아웃되거나 재설치 시 어떤 소셜 계정으로 로그인하였는지 사용자가 잊는 경우
- 이를 해결한 UI 똑딱 (소셜 로그인, 통합이 어려우면 한 개만 사용하게 만든다)
- 참고:
왜 꼭 소셜 로그인일까
소셜 로그인, 기획으로 조금 더 쉽게 풀어낼 수 있는 방법은 없을까?
- 단점: 로그아웃되거나 재설치 시 어떤 소셜 계정으로 로그인하였는지 사용자가 잊는 경우
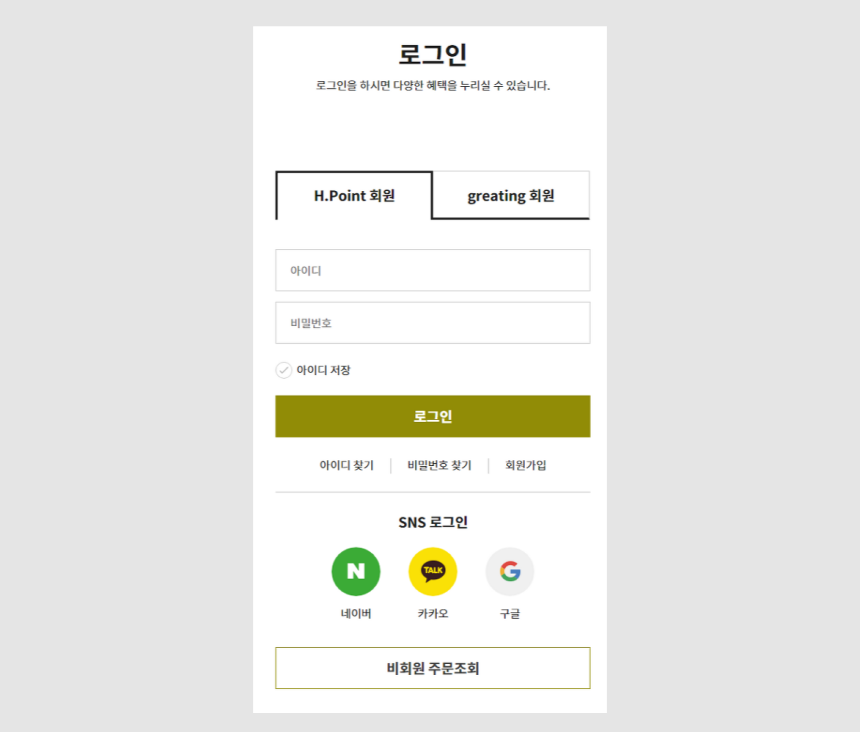
- 회원가입 버튼을 로그인 버튼 크기와 같게 디자인. (타 사이트 텍스트 링크로 제공하는 것과 비교됨)

- 상단 탭으로 회원 구분. 박스 색이 아닌 라인으로 구분 짓는 것도 괜찮아 보인다.
- 로그인 - 계정 찾기 및 회원가입 - sns 로그인 - 비회원 주문조회 순으로 배치

- 상단 회원 분류 탭을 언더라인으로 구분
- 소셜 로그인 제공 이후 통합회원가입 유도는 하단 박스로 크게 제공
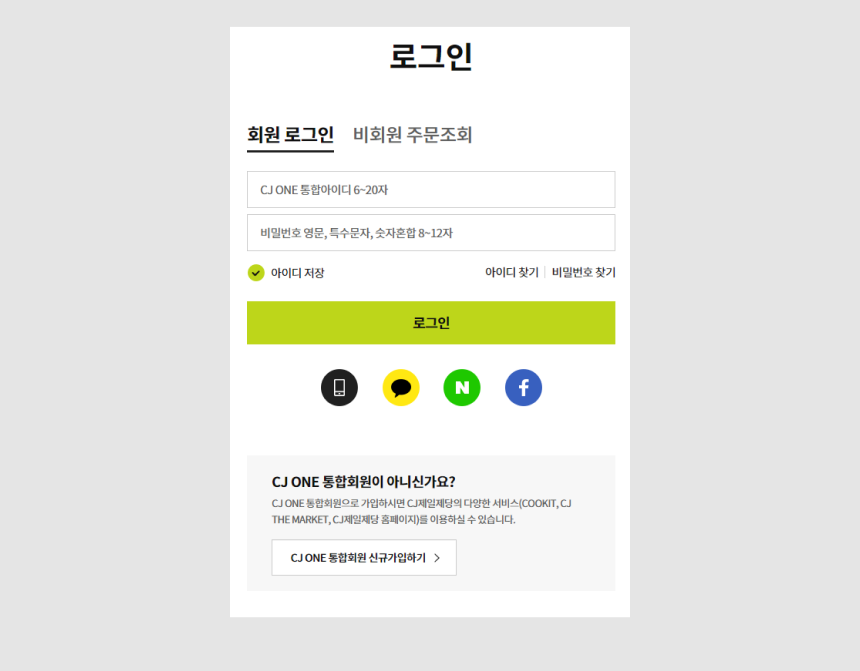
- input 박스 안 Placeholder 폰트는 시각적 계층 구분을 더 명확히 하기 위해 명도를 좀 더 높이는 게 더 좋았을 듯

- 아이디를 이메일이라고 명확히 표현
CTA버튼에도 '로그인' 이 아닌 "이메일로 로그인"이라고 한번 더 사용자에게 주의를 주고 있다.
(가끔 아이디가 이메일인데 이를 표기해두지 않아서 로그인에 한참 애를 먹다 계정 찾기를 통해 아이디가 이메일이었다는 걸 알게 된 경험이 있다. 깊은 화남...┗|`O′|┛)

- 로그인 버튼 최 상단 배치. 나머지 '아이디 찾기', '비밀번호 찾기', '회원가입'은 하단 박스안에 묶음 배치
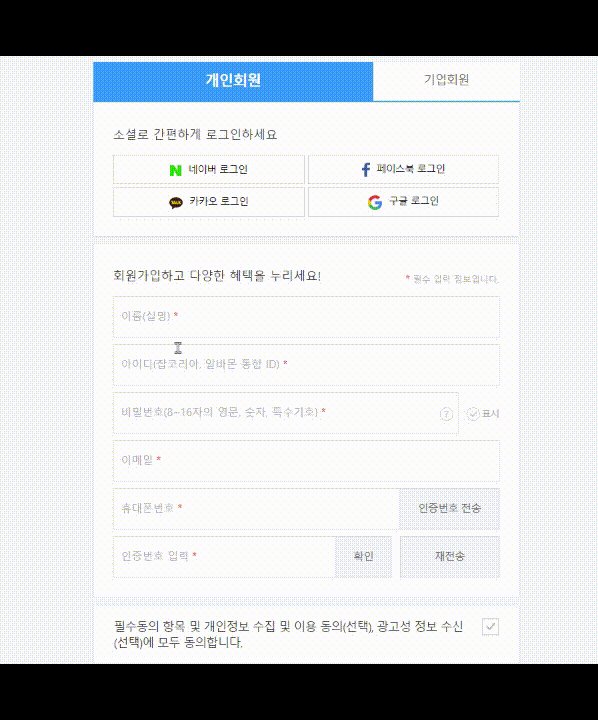
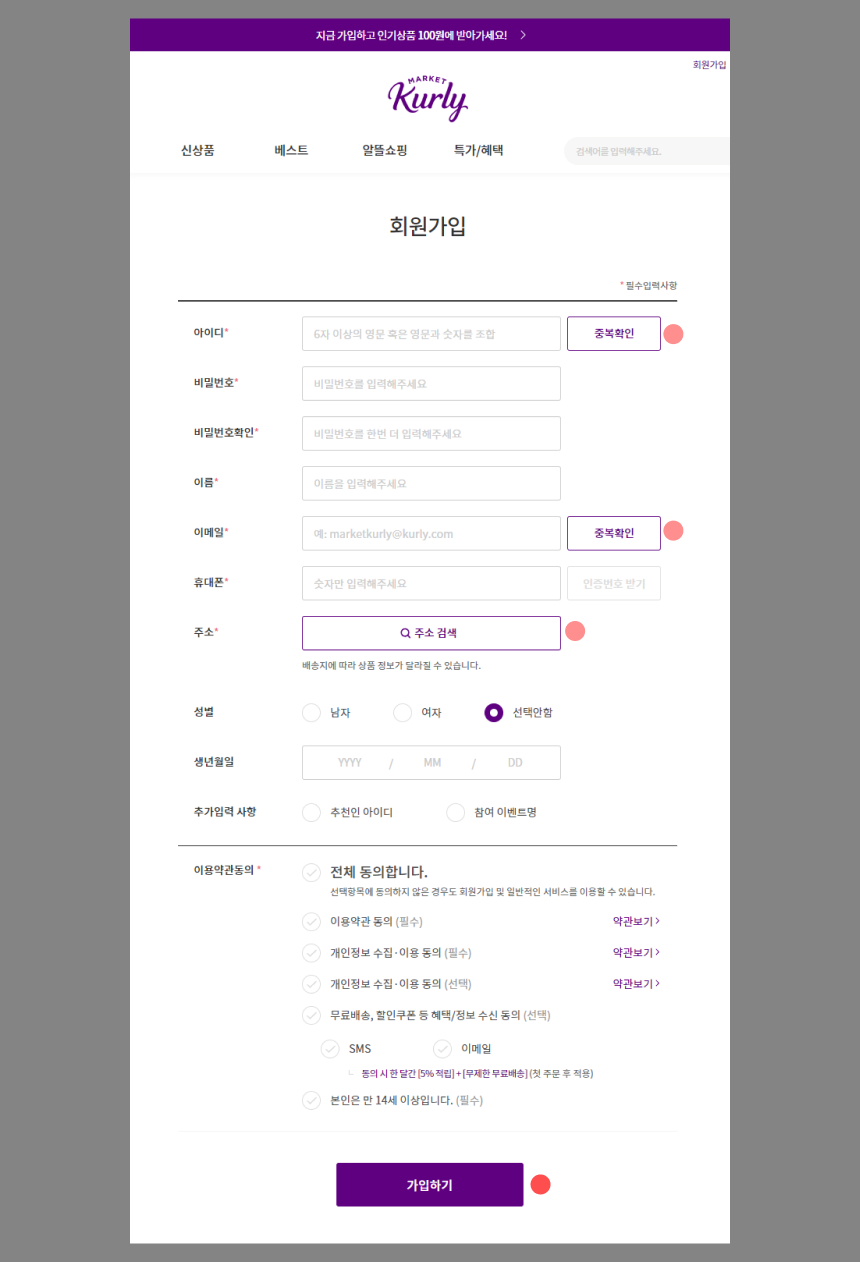
회원가입 화면

- 개인회원, 기업회원 탭으로 구분.
개인회원의 경우 대중적으로 선호하는 소셜 로그인을 제일 상단에 배치했지만
회원가입으로 들어왔는데 상단에 로그인이라고 되어있으니 혼란이 온다. '소셜로 간편 가입', '네이버 간편 가입'으로 표기해주는 게 정확하지 않았을까.


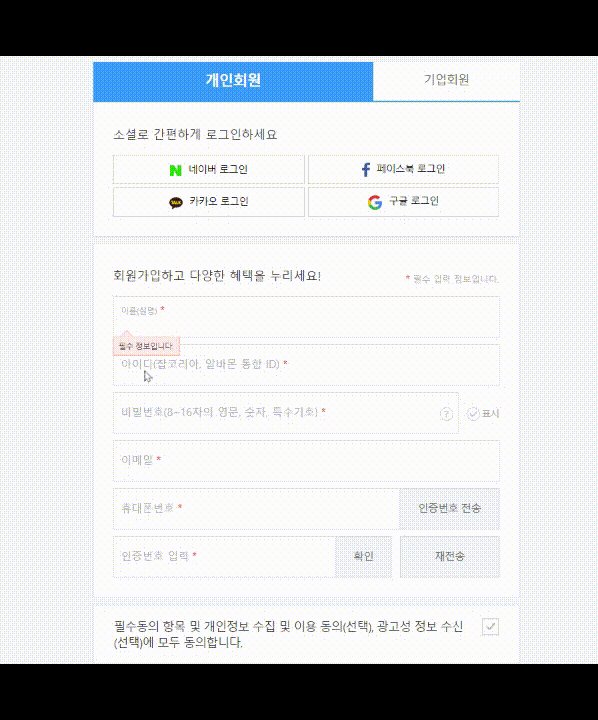
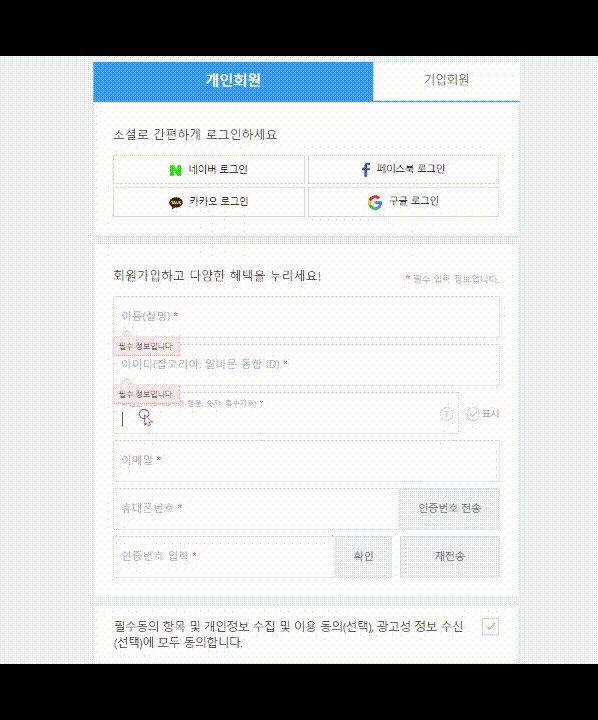
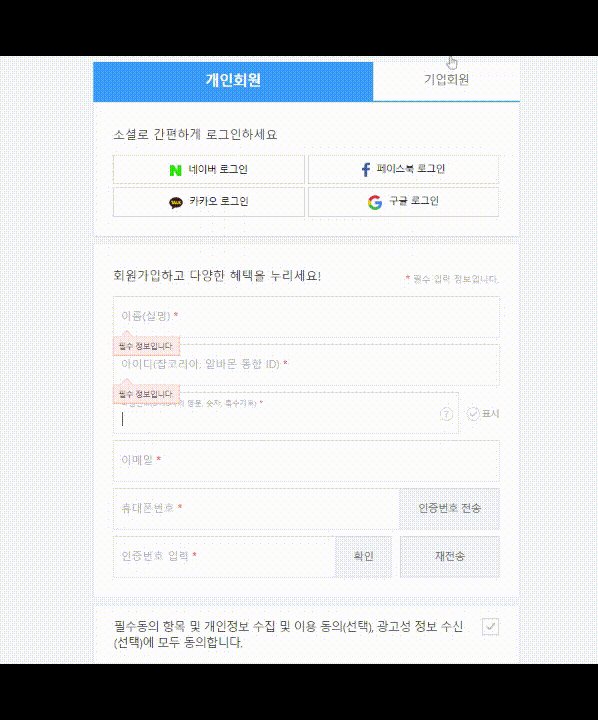
- 항목을 채우지 않고 넘어갈 경우 툴팁으로 한번 더 알림.
- input영역에 Placeholder로 표기된 항목 텍스트가 마우스 클릭 시 사라지지 않고 상단으로 이동하여 label 역할.
- Placeholder로만 사용했을 경우 사용자가 입력하는 순간 힌트는 사라지는 단점을 잘 보완한 ui

- 마케팅 선택 정보 활용 동의는 개인정보, 광고성 정보(이메일, sns) 세 가지를 세분화
- 개인정보 유효기간 선택 제공
(보통 1년을 기본으로 하고 연장하거나 인증하지 않을 경우 휴면 계정으로 자동처리되기 때문에 1년마다 갱신할 건지 3년마다 할 건지 탈퇴 시까지 유지할 건지에 대해 미리 선택)

- 대부분의 웹사이트 회원가입의 경우 인풋 태그 옆에 레이블 형식으로 디자인
- 잡코리아 회원가입과 마찬가지로 선택적 동의를 세분화하여 선택 가능
- 사용자가 액션을 취해야 하는 버튼은 브랜드 포인트 컬러를 활용하여 행동 유도
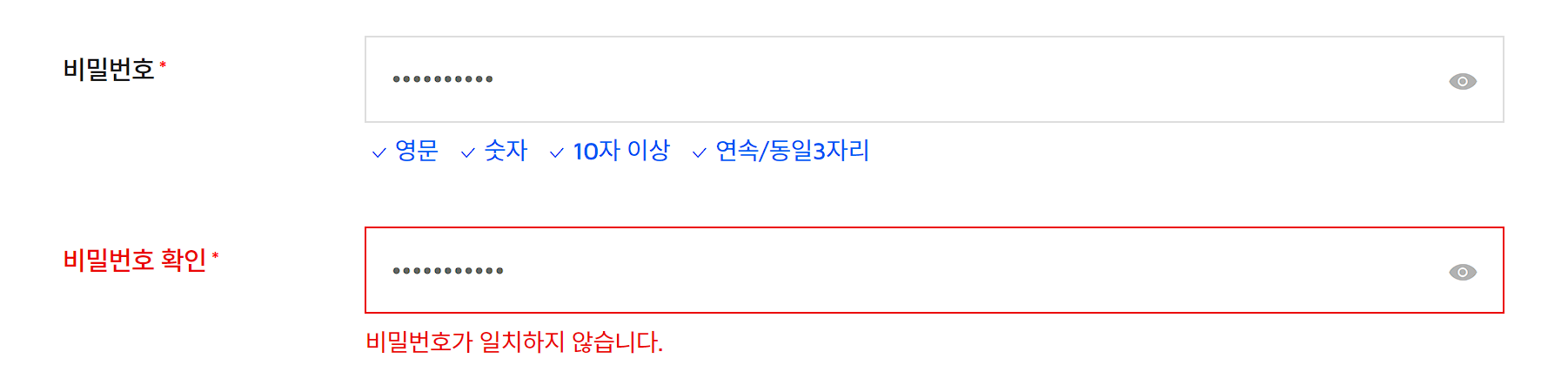
- 입력 폼마다 유효성 검증(✔)


- 사용자의 시선은 F 또는 Z형태로 떨어지기 때문에 통합 회원가입으로 유도하기 위해 해당 카드를 좌측에 배치.
- 통합회원으로 가입 시 주어지는 혜택 문구는 폰트 컬러를 달리하여 주목성을 주는 게 좋았을 것 같다.

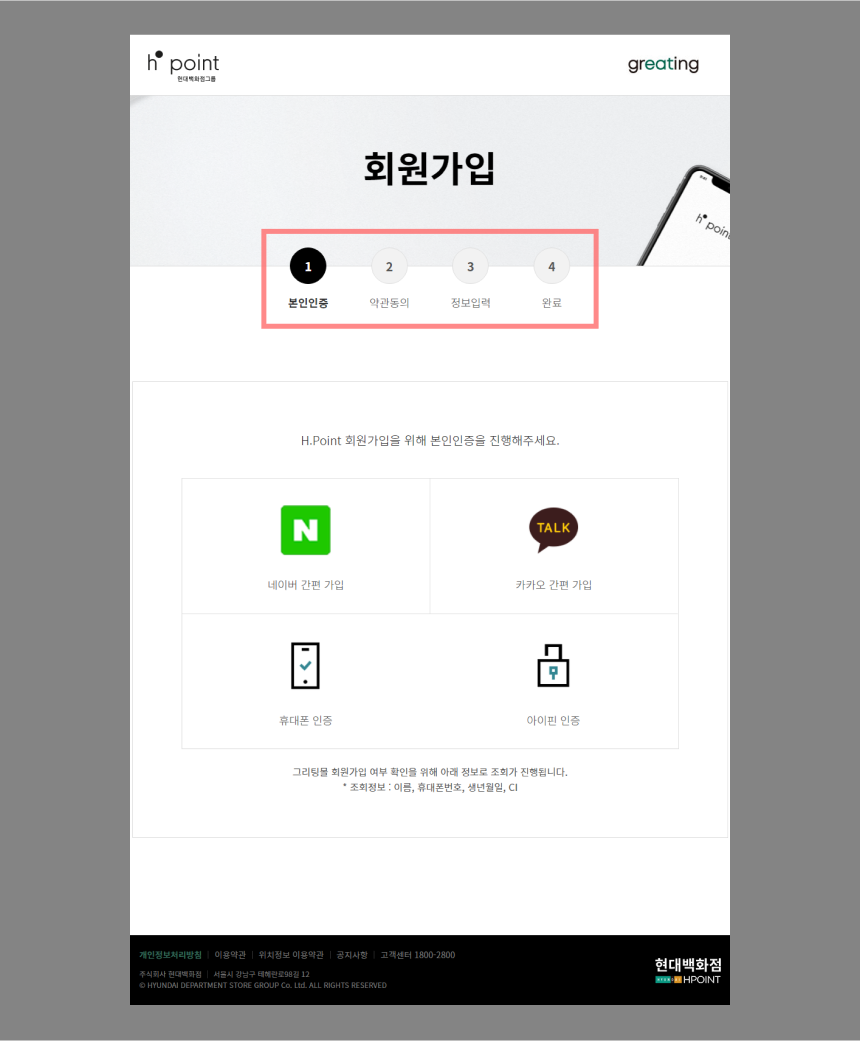
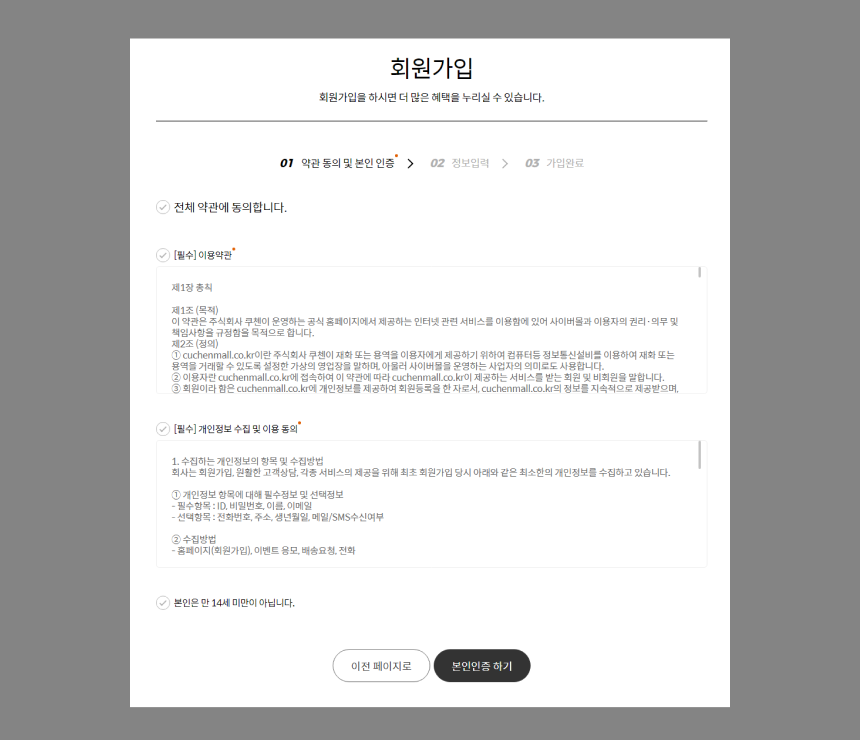
- 회원가입 진행도를 상단에 노출
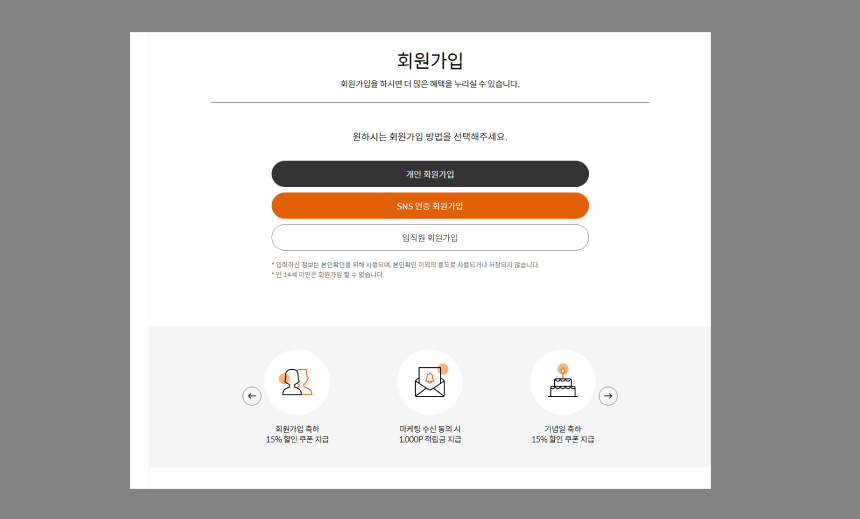
- 통합 회원가입의 경우 본인인증을 우선으로 처리, 간편 가입 제공

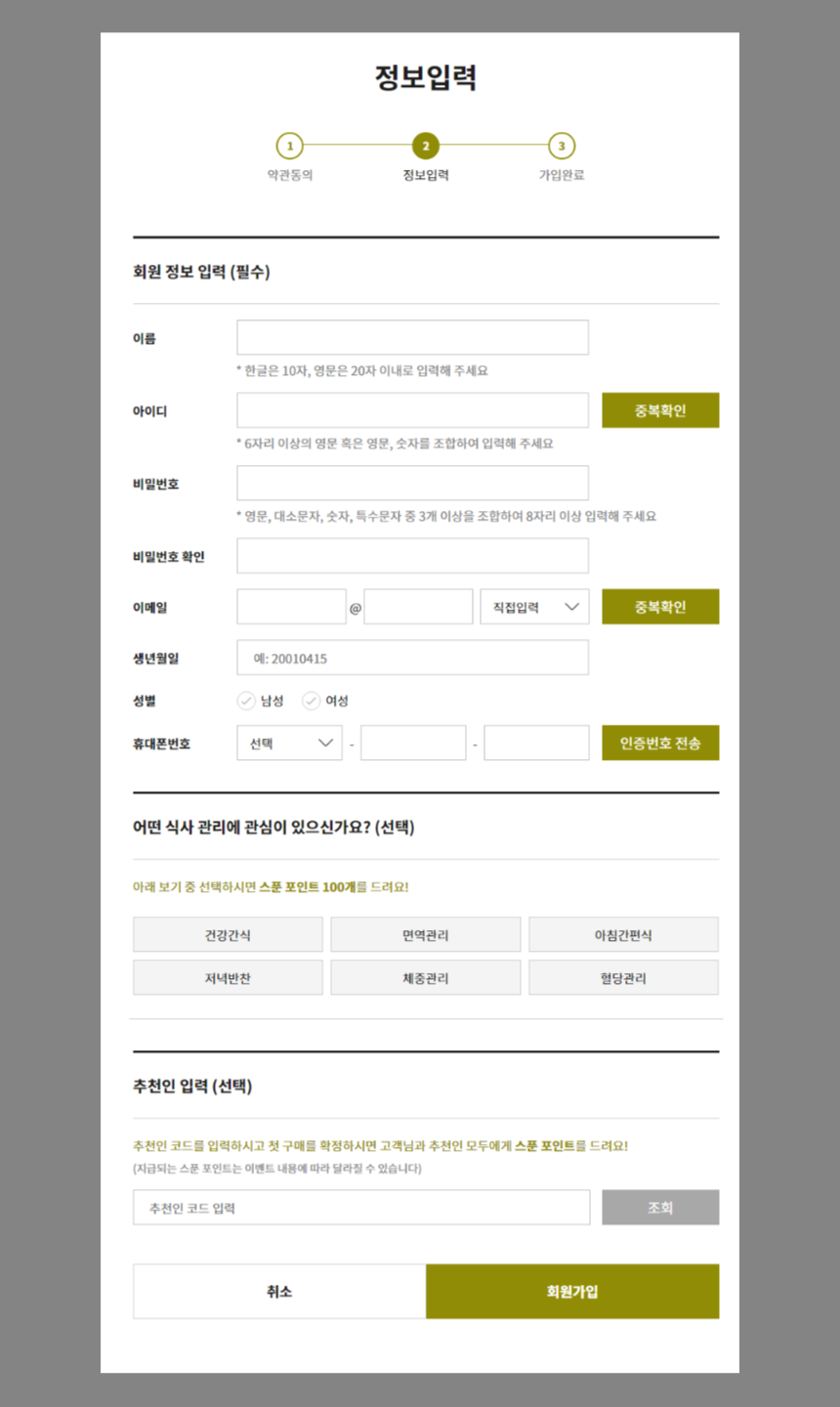
- 그리팅 일반회원 가입의 경우 약관 동의 후 정보 입력 순으로 처리
- 마케팅 수신 정보 혜택 문구 강조

- 최종 목표인 '회원가입' 버튼 제외한 나머지 '중복확인' '인증번호 전송' 버튼의 경우 컬러나 라인 버튼으로 가는 게 더 낫지 않았을까

- 마케팅 수신 동의(sns, 이메일 별도 구분하지 않음)

- 유효성 검증 제공(컬리만큼 친절하지는 않다.)

- 조사 중 가장 많은 소셜 로그인 제공
- 주력으로 미는 소셜 로그인 카카오톡 혹은 네이버 두 개만 남기고 나머지는

- 마케팅 정보 제공 동의 세분화
- 개인정보 수집 및 이용(필수) 외에 본인 확인 정보 수집 및 저장(선택)은 뭘까..?

- 거주지별로 콘텐츠 맞춤 제공을 하나보다.
뉴스이다 보니 아무래도 지역 관련 정보를 원활히 제공해주기 위함인가?

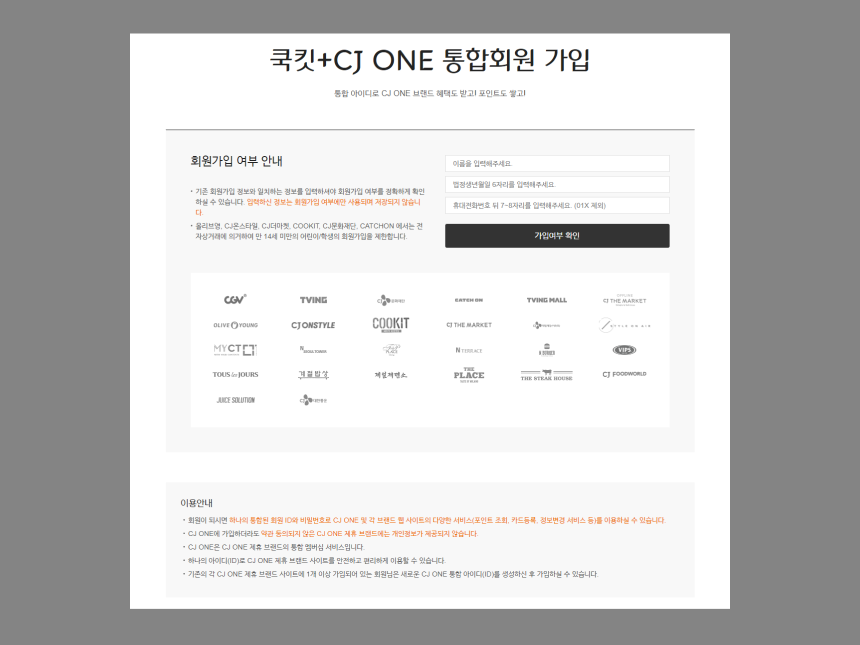
- 하단 계열사 로고를 배치가 시각적으로 글을 읽어보지 않아도 저 많은 계열사들을 통합하여 이용할 수 있겠구나 인지 됨

- 버튼 가로넓이를 과하게 넓게 잡은 느낌
- 가입 진행 전 회원이 되면 좋은 점을 하단에 노출

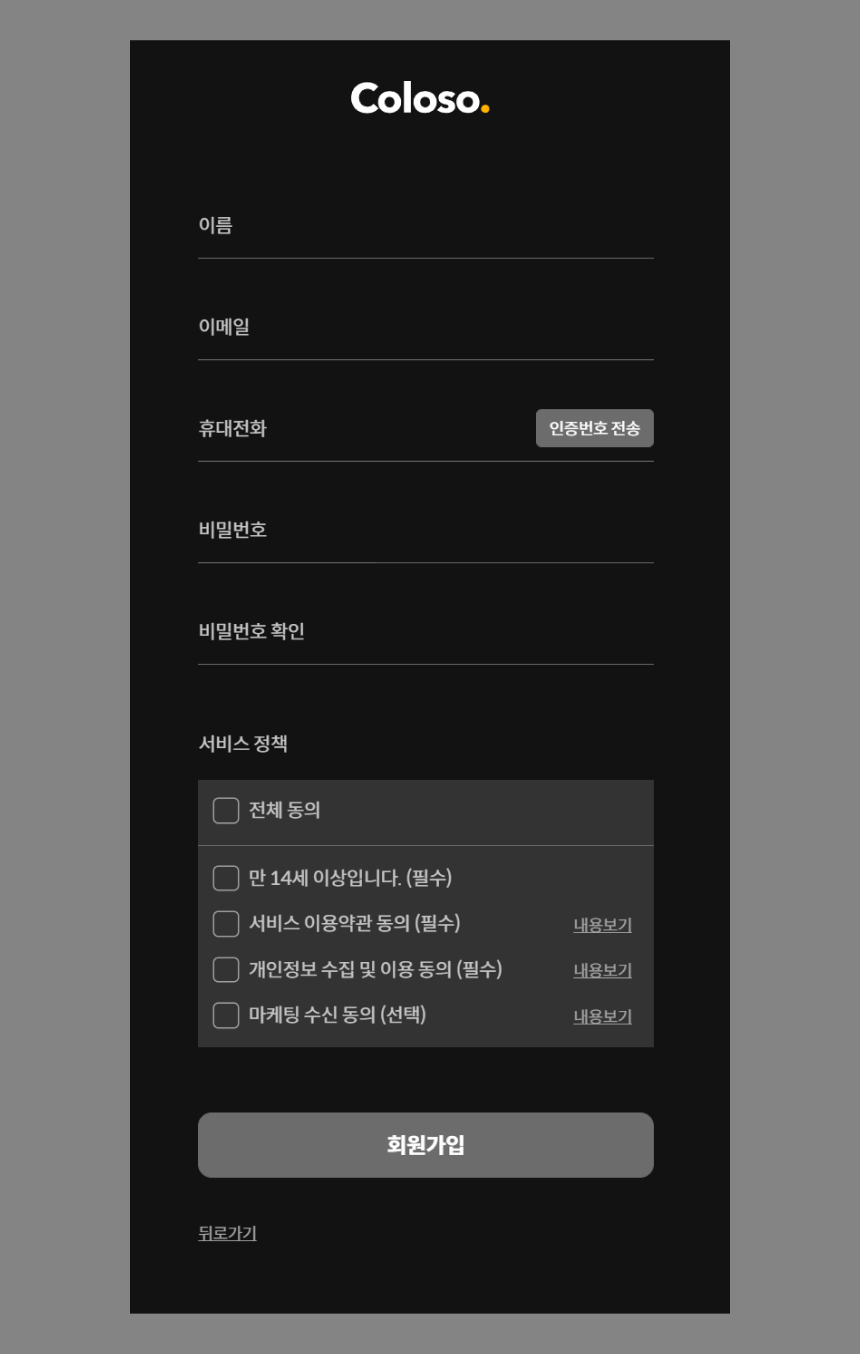
- 약간 및 본인인증을 정보 입력 페이지 함께 녹이는 게 좋을 듯 함. (트렌드에 뒤쳐진 느낌)
- 잘 읽지 않는 약관은 타 사이트에서 보듯이 '내용 보기' 텍스트 링크로 표현하는 게 간편한 것 같다.

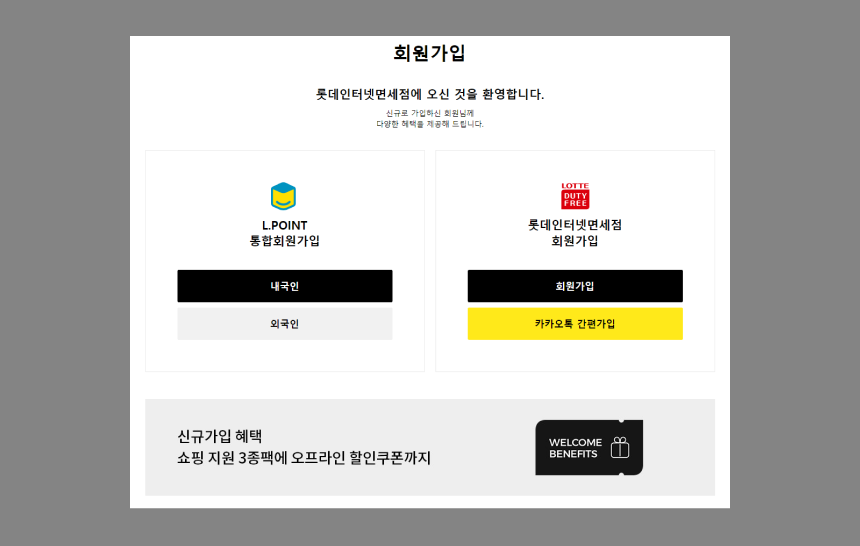
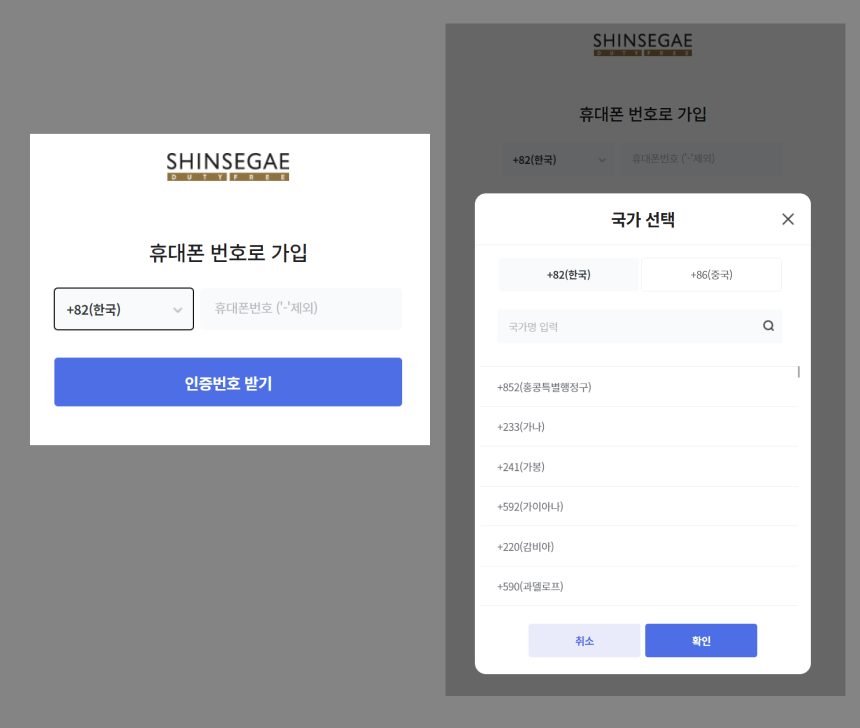
- 인터넷 면세점 특성상 외국인의 이용을 고려하여 내, 외국인 구분하여 가입.

- 롯데면세점 회원가입 페이지를 보고 신세계면세점을 확인하니
이렇게 풀면 될걸 왜 굳이 다른 경로로 받는 걸까. 의문이 든다.
내부 시스템 사정인 걸까.?
굳이 내국인 외국인을 가르지 않고 휴대폰 번호든 이메일로 가입이든 하나로 해결하는 게 난 더 좋아 보인다.

- 상단 프로그레스 바로 현재 어느 정도 진행되었는지 알 수 있다.
- 상세한 약관은 보기 링크 클릭해서 확인하도록 디자인


- 유효성 검증
추후 신규 구축 혹은 UI/UX 개선 프로젝트할 때는 유사 서비스 회원가입이나 로그인 화면 분석도 같이 하면 좋겠다.
반응형
'UXUI 뜯어보기' 카테고리의 다른 글
| [친절한 UX] 온라인 서점 전자책(ebook) pdf파일 표기 비교 (0) | 2024.02.29 |
|---|---|
| UX/UI 뜯어보기 - txtr 소셜 독서 플랫폼 (0) | 2021.11.09 |
| UX/UI 뜯어보기 - 펫프렌즈 (0) | 2021.06.15 |